USER EXPERIENCE DESIGN
If you have to explain it, it's not good.☺
Below are a few projects that utilize UX design concepts such as: usability tests, sketches and working prototypes.
Please use the tabs in each section to navigate throughout the projects below.


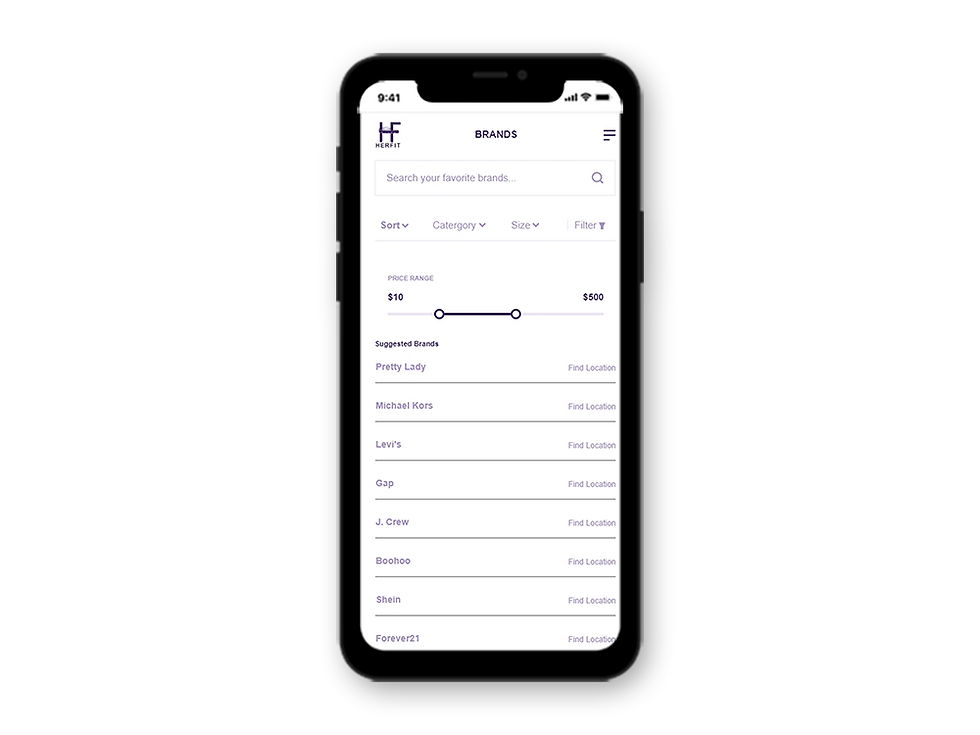
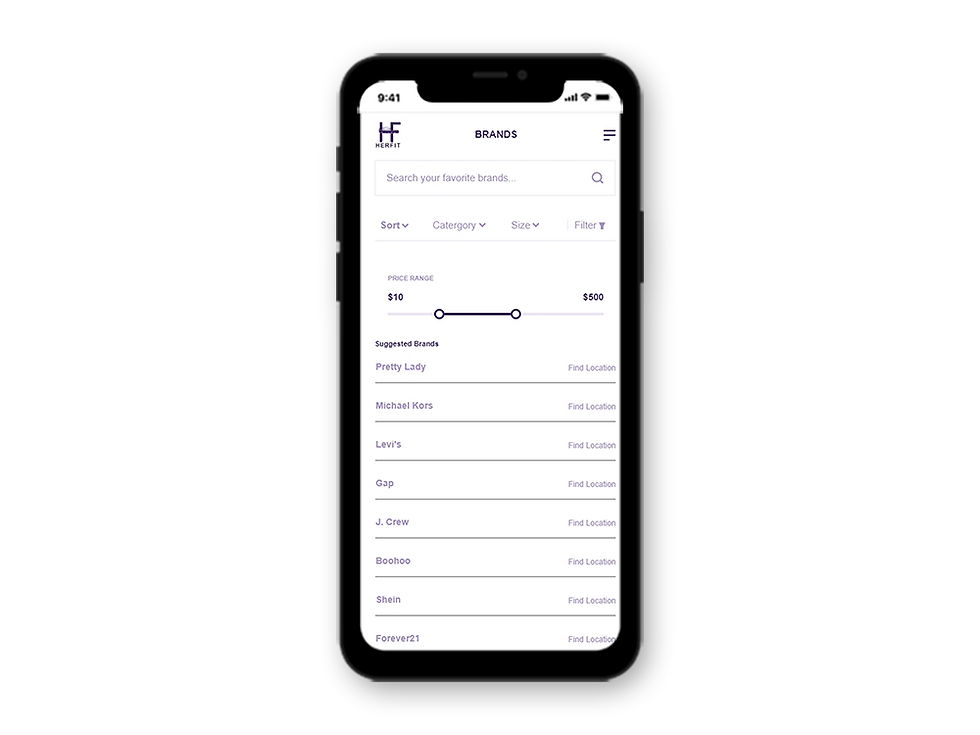
HerFit Capstone
As a woman, I have personally encountered the hardships of shopping for apparel online. It can be very challenging to read and understand the size differentials across various shopping networks. There is always some form of uncertainty and insecurity when purchasing something you can not physically touch. HerFit is an application created to help women determine their size within different categories of clothing. HerFit can be used for both online and in-store purchases. Its primary purpose is to recommend sizes from different brands, stores, and categories to the user based on their customized body metrics that are simulated by the 3D model or entered manually. HerFit is presented in three parts (problem, prototype, solution) each section allows users both familiar and unfamiliar with the issue to understand the application's purpose as well as engaging with its features.








Prototype: Before creating the prototype, I created a user task flow chart to sort out the possible routes users may take when navigating through the application.


Bermuda Heart Foundation
The Bermuda Heart Foundation is a nonprofit organization that is dedicated to supporting heart health and reducing heart-related illnesses in Bermuda. My colleagues and I traveled to Bermuda for seven days to work with the Bermuda Heart Foundation. Within the team, I held the position as the lead user experience and user interface designer as well as an assistant to the web developer. Having these roles I conducted multiple usability tests, sketched layouts for the website’s redesign, created working prototypes for the client to view and engage with, and coded the foundational structure of the website.












The above images display the individual webpages that I designed within Adobe XD. This is what was presented to the client before moving forward with the coding process. I incorporated different colored navigation that corresponds to the major programs housed by the foundation, CORE, and Jump2BFit. These colors would be consistent throughout the webpage so that users would know the difference between the organization/programs and the page each relates to. The client also specified that the website needed to “eye-catching” upon entering. The web developer and I also decided that a continuous video showcasing each program’s attributes would be a good way to interest the audience.


YoFridge
Yofridge is a fictitious application designed to help users become creative in the kitchen. I created this prototype to encourage users to use whatever they have in the kitchen and create a meal. People, myself included, can waste a great amount of food because they get bored with it. Consuming the same meals over and over can decrease the overall desire to cook. Yofridge is designed to increase that desire by simply allowing the user to enter items they currently have in their refrigerator/pantry. The application will then generate recipes based on the ingredients the user has selected. The application also includes a section for videos as well as standard recipes.








EduActiv8
Eduactiv8 is a free and open-source desktop application designed to engage children and provide learning opportunities through simple activities. It incorporates both math/science and language arts as categories for children to explore. These categories can be explored in over ten different languages making it available for children all over the world. In order to be accessible aside from the desktop application, EduActiv8 has sought out a mobile interface that can be used on both iOS and Android devices. My colleagues and I had the opportunity of conducting usability testing for the mobile version of EduActiv8: Language Arts.


































